W.L. GORE & ASSOCIATES
Brand Experience Center
Gore is a global famous material science company. In this experience center project, our goal is to design a comprehensive interactive experience for the visitors, to help them better understand Gore's history, culture, and products.

One of my jobs in this project is to help the team re-build the entire experience center in the VR environment, and support the creative director to create the "design import template." This could let the designers easily upload their design files to the VR space and check the design works' relationship with the environment. It also helped us better present our work to the client visually.
I'm also responsible for the lighting design for both the "Product wall" and "Hallway." I made versions of lighting designs for the product wall and hallway, to make sure I can have as many options as possible to choose and test.


One of the challenges I met during the product wall-led light motion design, is how can I create a lighting-up experience that looks cool, and can have the most reasonable/double movement?
So I testes the LED lighting path design in PS first, to organize the product and the LED moving paths into different family trees, then apply them to AE.

I also need to transfer my 2D design into 3D, so I can pass them to the developer team to let them build up the LED program in "Touch Designer" software.

In order to better know and experience the relationship between the light's moving speed and the exhibition design scale, after creating many different speed versions in AE, my teammate and I did several real scale projection tests to ensure the best "light up" experiences for both hallway and product wall.


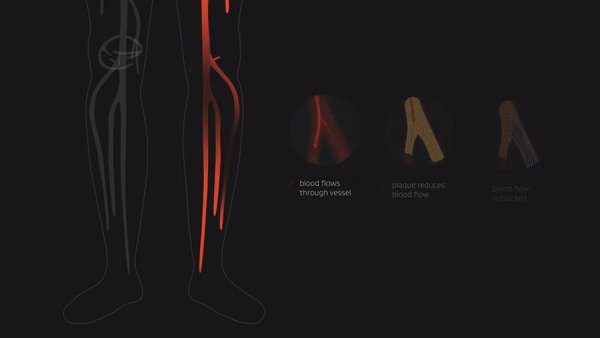
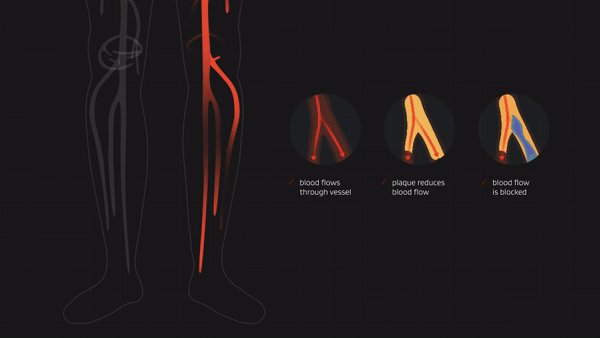
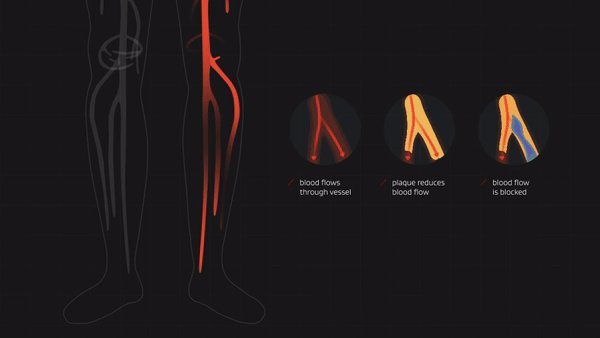
As the motion designer, I also created motion assets and explanation videos.
These motion graphic elements are used in the touch screen experience, to better explain the product’s functions visually.